功能概述
WordPress作为一个开源的内容管理系统,已经演变成一个功能强大的网站构建工具,通过其丰富的插件,可以直接增加网站的功能。下面将介绍如何在WordPress搭建的网站中快速添加在线聊天工具,让Mixdesk的AI客服能力快速应用到你的WordPress网站上。
操作步骤
1. 登录你的WordPress网站后台
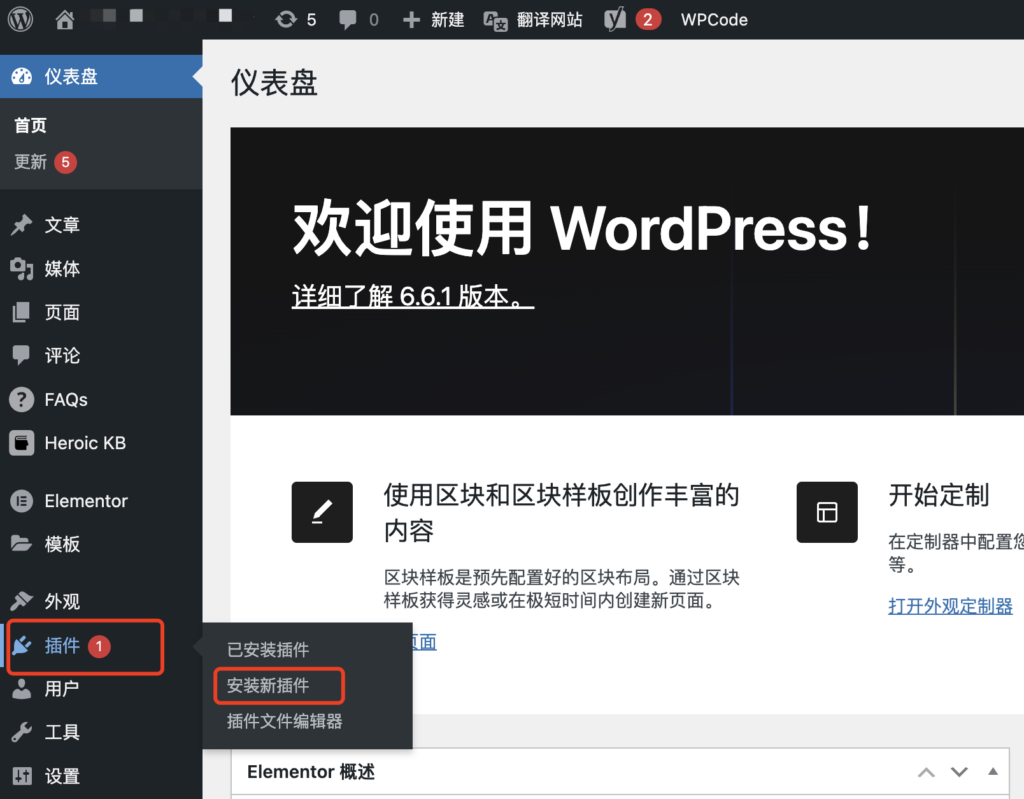
进入WordPress仪表盘,在左侧菜单栏,选择插件-安装插件

2. 安装并启用插件
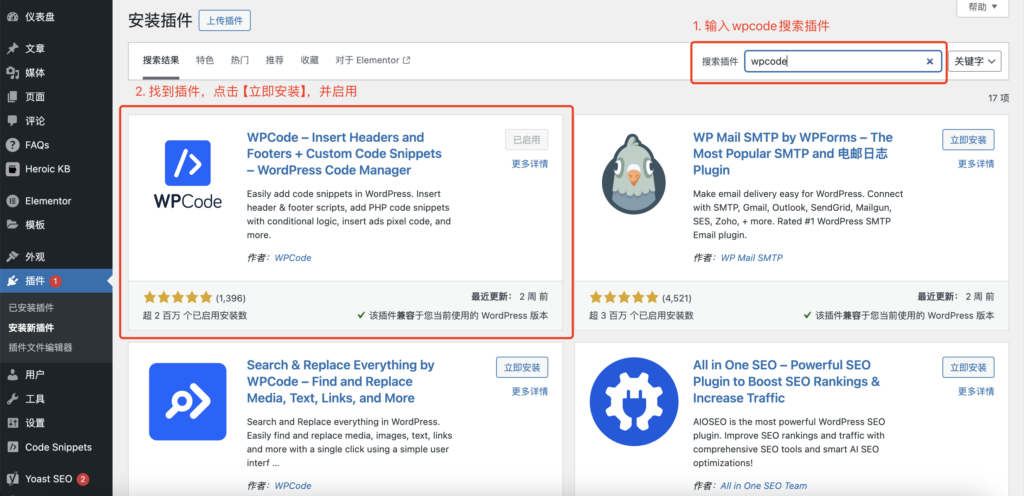
(1)进入【安装新插件】页面,在搜索框输入“wpcode”、“code”等关键词,找到 WPCode 插件,点击【立即安装】,安装成功后,再点击【启用】按钮

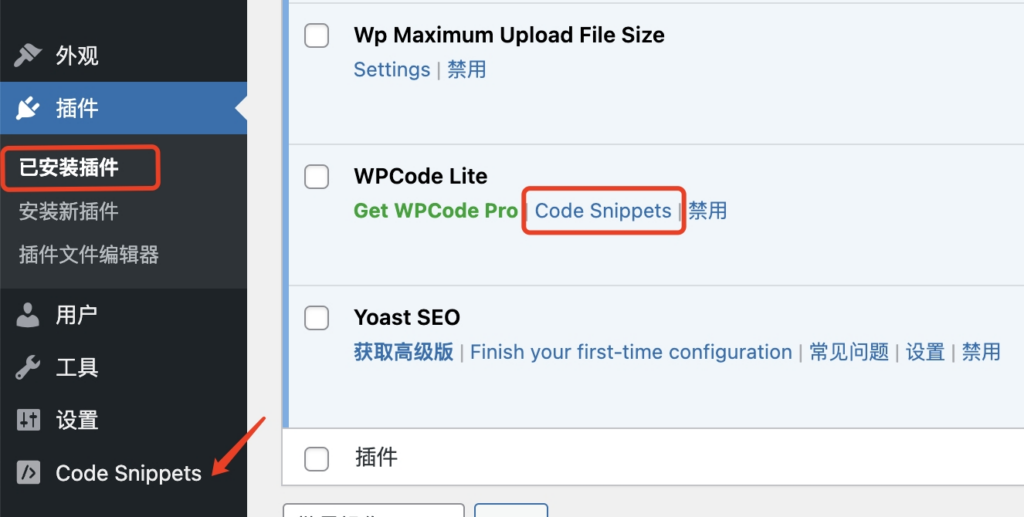
(2)插件启用成功后,可以直接在【已安装插件】列表找到插件,点击【Code Snippets】进入配置界面;也可以直接在左侧菜单找到插件配置入口,选择【Code Snippets】即可进入配置界面

3. 添加在线聊天插件代码
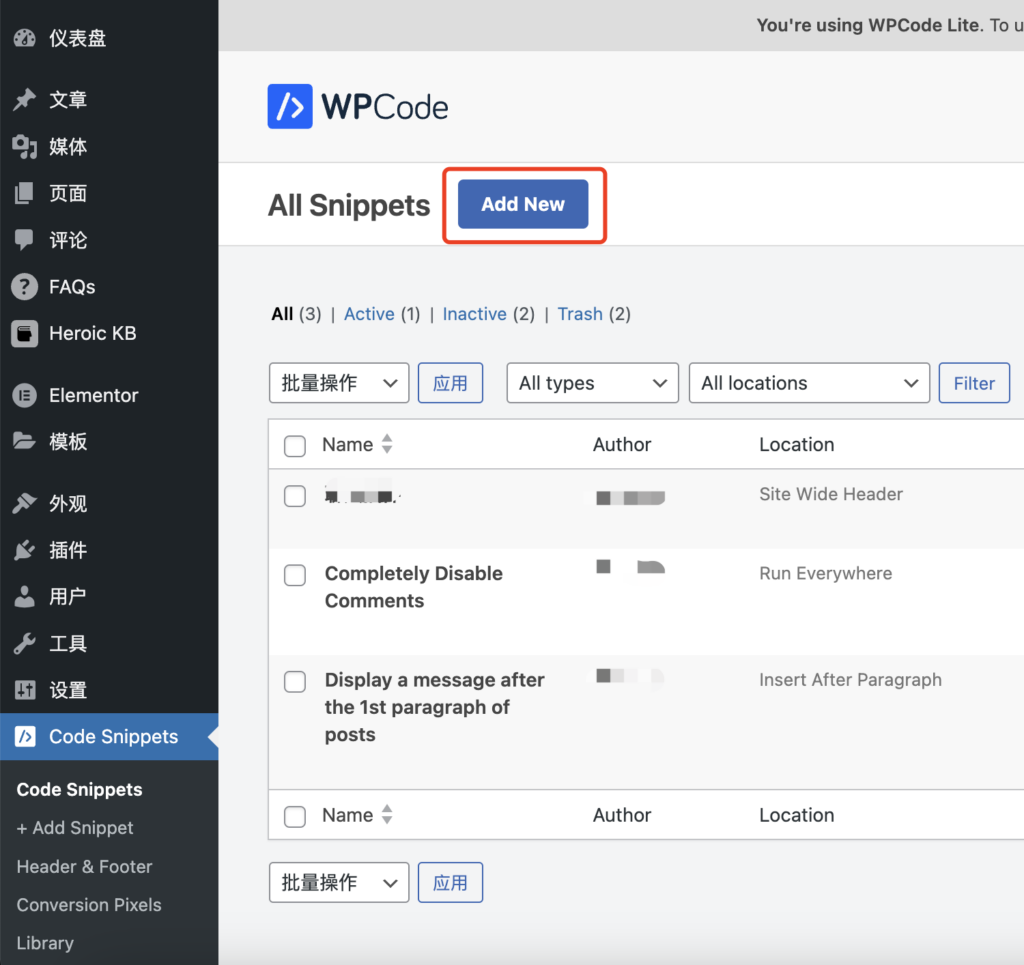
(1)进入WPCode配置界面,点击【Add New】按钮

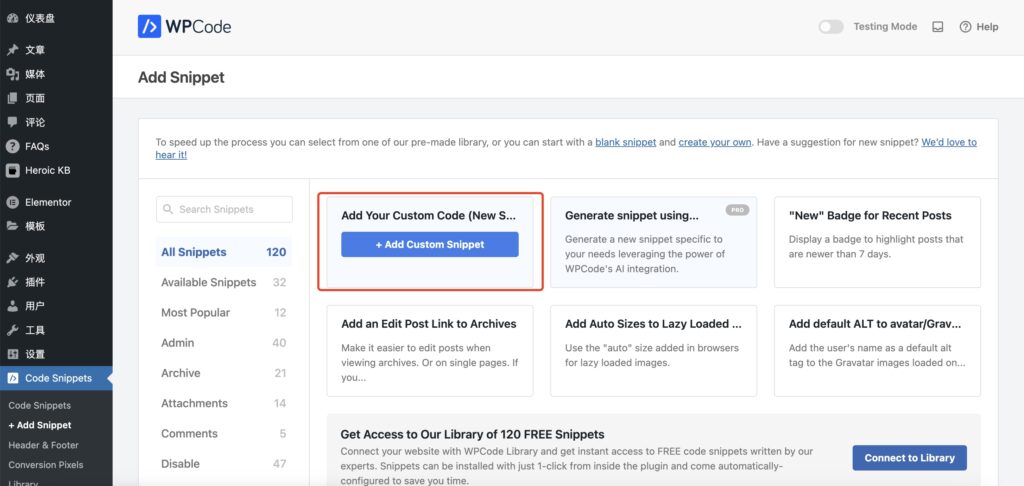
(2)在添加代码页面,选择代码类型,我们直接选择 Custom Code 类型,点击【+Add Custom Snippet】

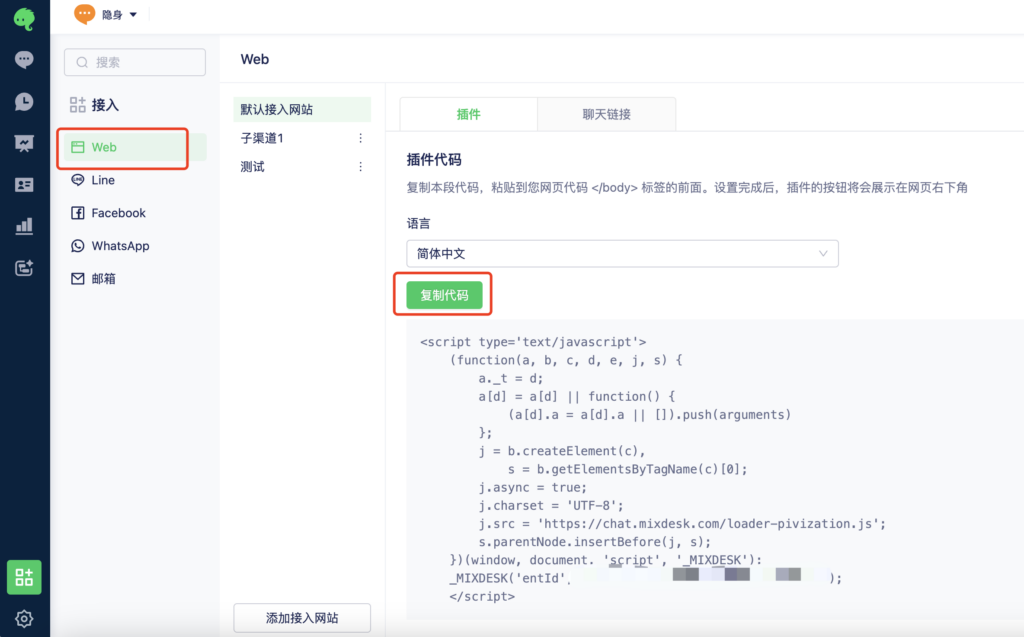
(3)在 Mixdesk 工作台,设置-接入-web渠道,选择所需的Web渠道,点击【复制代码】

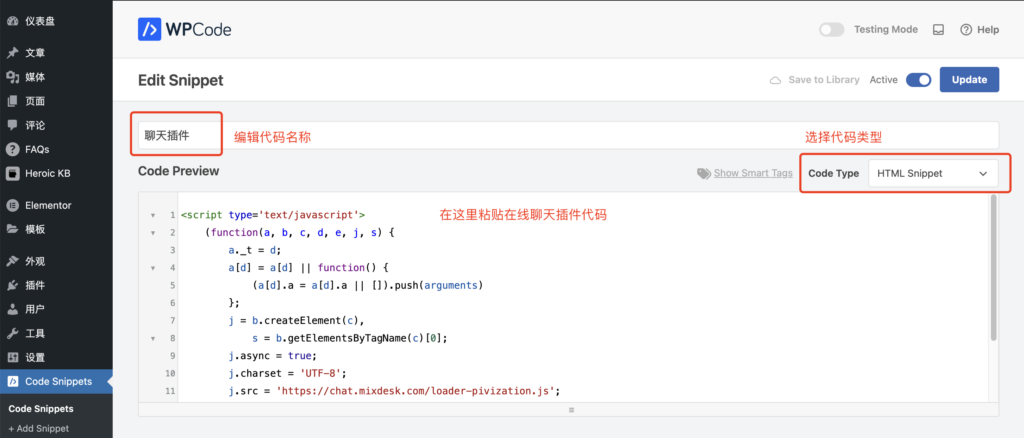
(4)然后,将此代码直接粘贴到刚刚选择的代码配置页面,代码类型默认选择:HTML Snippet;代码名称可以随便编辑,只是方便你自己在配置界面查看

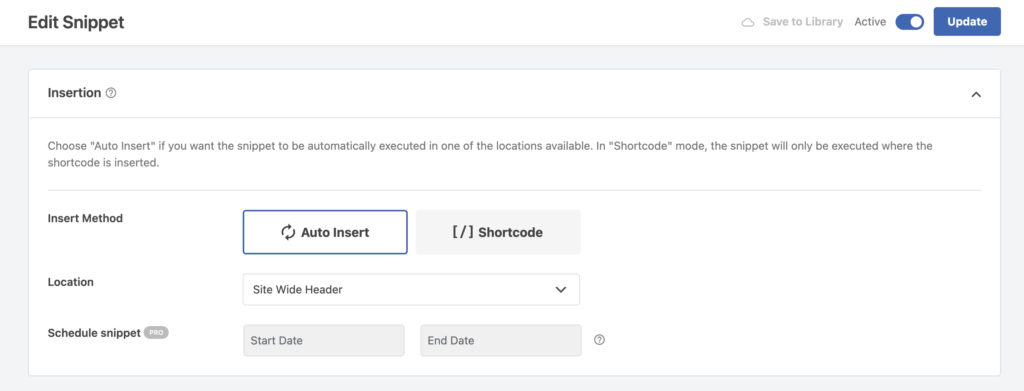
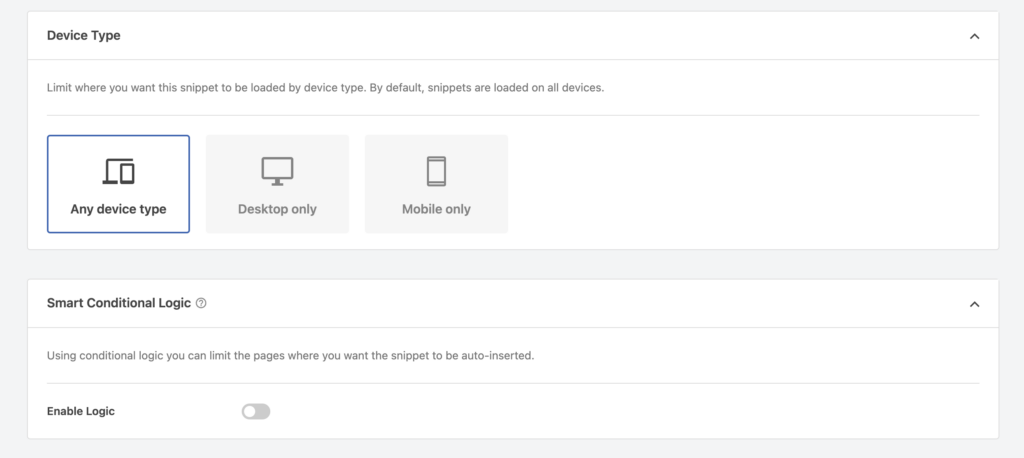
(5)后面的配置选项都不需要修改,用默认的配置即可,下面的截图方便你对照查看


4. 保存并启用代码
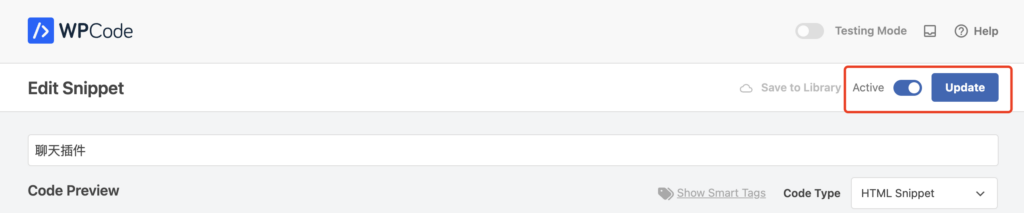
(1)配置完成后,点击右上角【Update】按钮,保存自定义的代码配置,同时选择旁边的 Active 按钮,保证插件代码处于开启状态

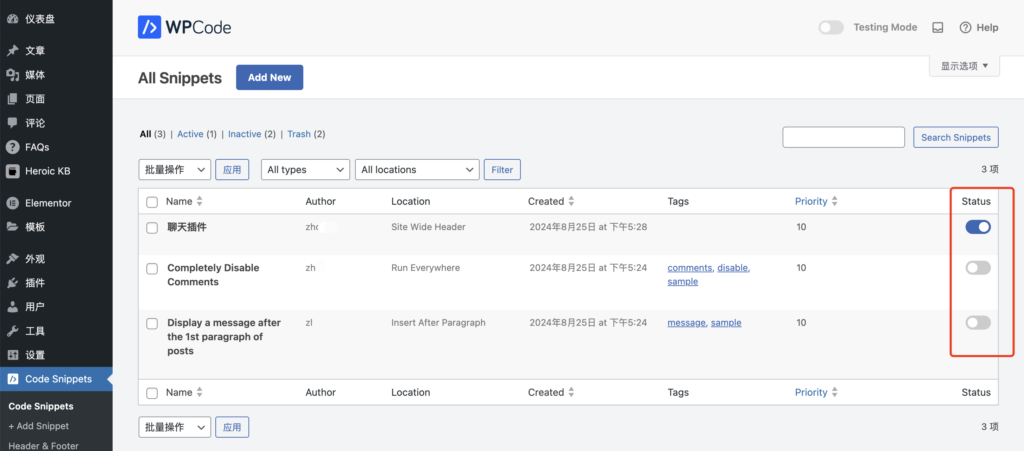
(2)返回所有代码列表,你可以看到添加的所有代码信息,以及是否启用成功

5. 验证聊天插件生效
在线聊天插件生效后,你的网站将自动出现聊天插件按钮,点击聊天按钮,即可进行对话沟通

聊天按钮和聊天窗口的样式,支持高度自定义,你可以自行在 Mixdesk 工作台配置,匹配你的品牌风格,请查看:
如果以上配置教程,仍不能解决您的问题,欢迎随时与我们联系,我们会协助您配置聊天插件。