功能概述:
在成功部署聊天插件后,可以通过进一步的自定义设置,优化访客与网站或者独立站之间的互动体验,包括调整桌面/移动网站上的聊天按钮、定制聊天框样式、设置消息提醒和声音提示、启用语言切换功能,以及配置聊天框的打开状态。
通过这些设置,可以确保聊天插件与品牌形象一致,并为用户提供更个性化和高效的服务体验。
怎么配置
在Mixdesk工作台,在左侧菜单选择「接入」-「Web」,在插件代码下面,可以对桌面网站和移动网站分别设置外观效果。

无论是桌面网站还是移动网站,你都可以对「聊天按钮」和「聊天窗口」分别进行自定义的外观设置!
1. 桌面网站外观设置
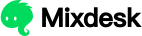
1.1 桌面聊天按钮样式
点击「前往设置」,即可对按钮的窗口样式、主题色、在线状态、按钮位置、侧边距等进行自定义,右侧可以直接预览配置效果

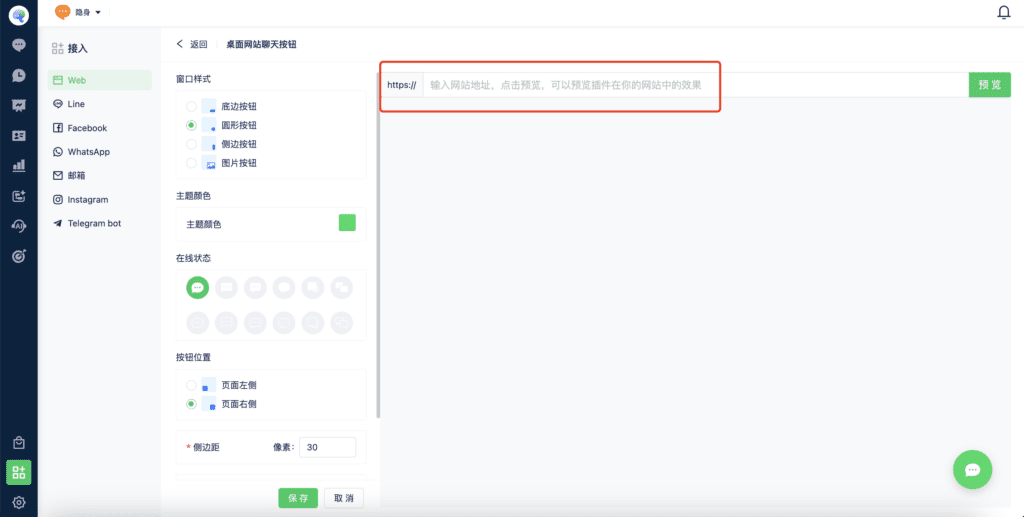
1.2 桌面聊天框样式
你可以自定义网站聊天窗口展现效果,包括窗口样式、主题色、访客消息文字颜色、窗口位置、侧边距、窗口大小、展开方式等;
我们提供多种窗口样式类型,你可以根据业务需求进行选择和配置

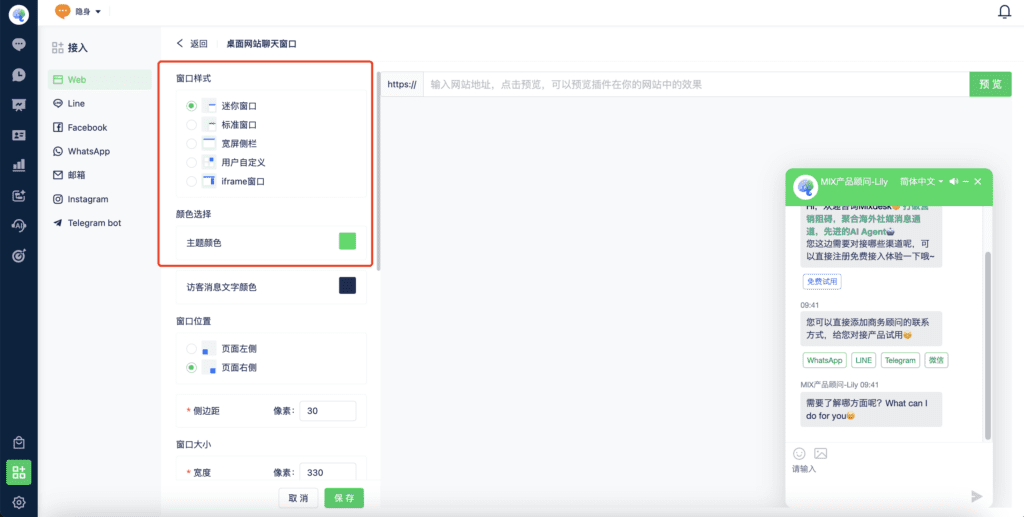
聊天窗口自定义:除了选择各种各样的聊天窗口,你还可以对聊天窗口进行高度自定义,配置丰富的广告图、快捷入口、常见问题,以及置顶通告等多样化的展示元素,让用户在一个聊天窗口,了解需要的全部信息

2. 移动网站外观设置
与桌面网站类似,你可以自己尝试在配置页面查看效果!
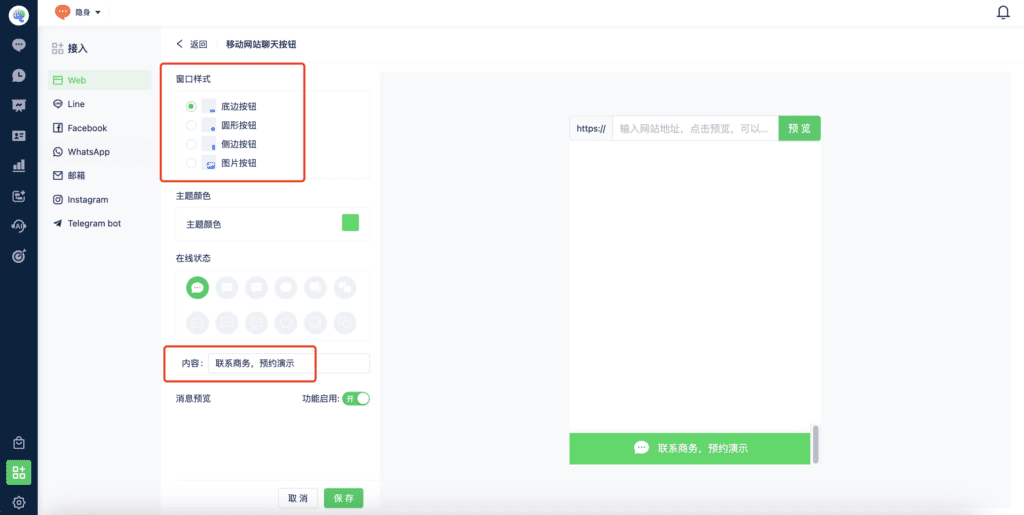
2.1 移动网站聊天按钮样式
同样,你可以对按钮的窗口样式、主题色、在线状态、按钮位置、侧边距、下边距等进行设置,移动网站我们推荐使用底边按钮,效果最好哦😄

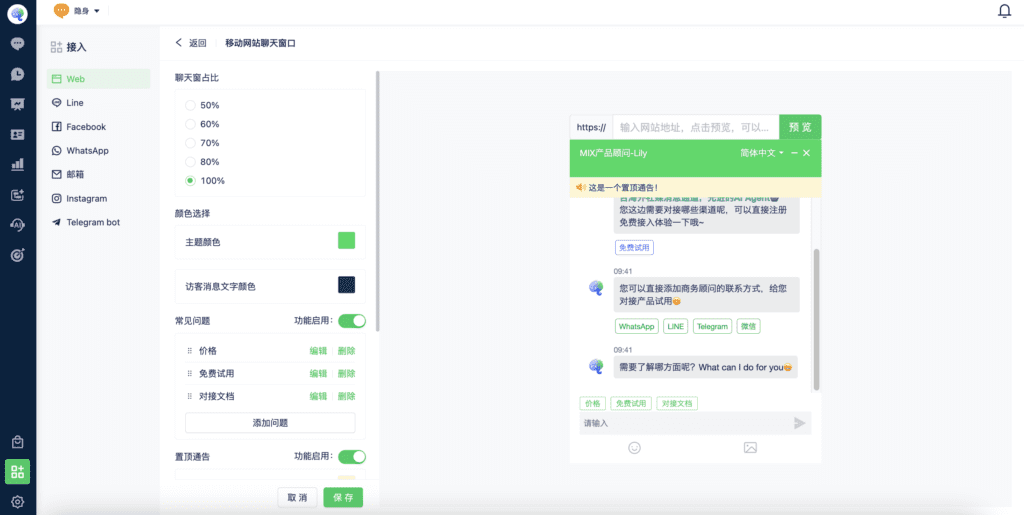
2.2 移动网站聊天框样式
移动端由于位置有限,聊天窗口的配置主要在聊天窗口的大小占比、主题颜色、常见问题、置顶通告等

3. 网站渠道其他配置
在网站配置页面,你还可以设置「新消息提醒」方式,开启声音提示、用户自动切换语言、保持聊天窗口等配置,此类配置同时对桌面网站和移动网站的聊天插件生效